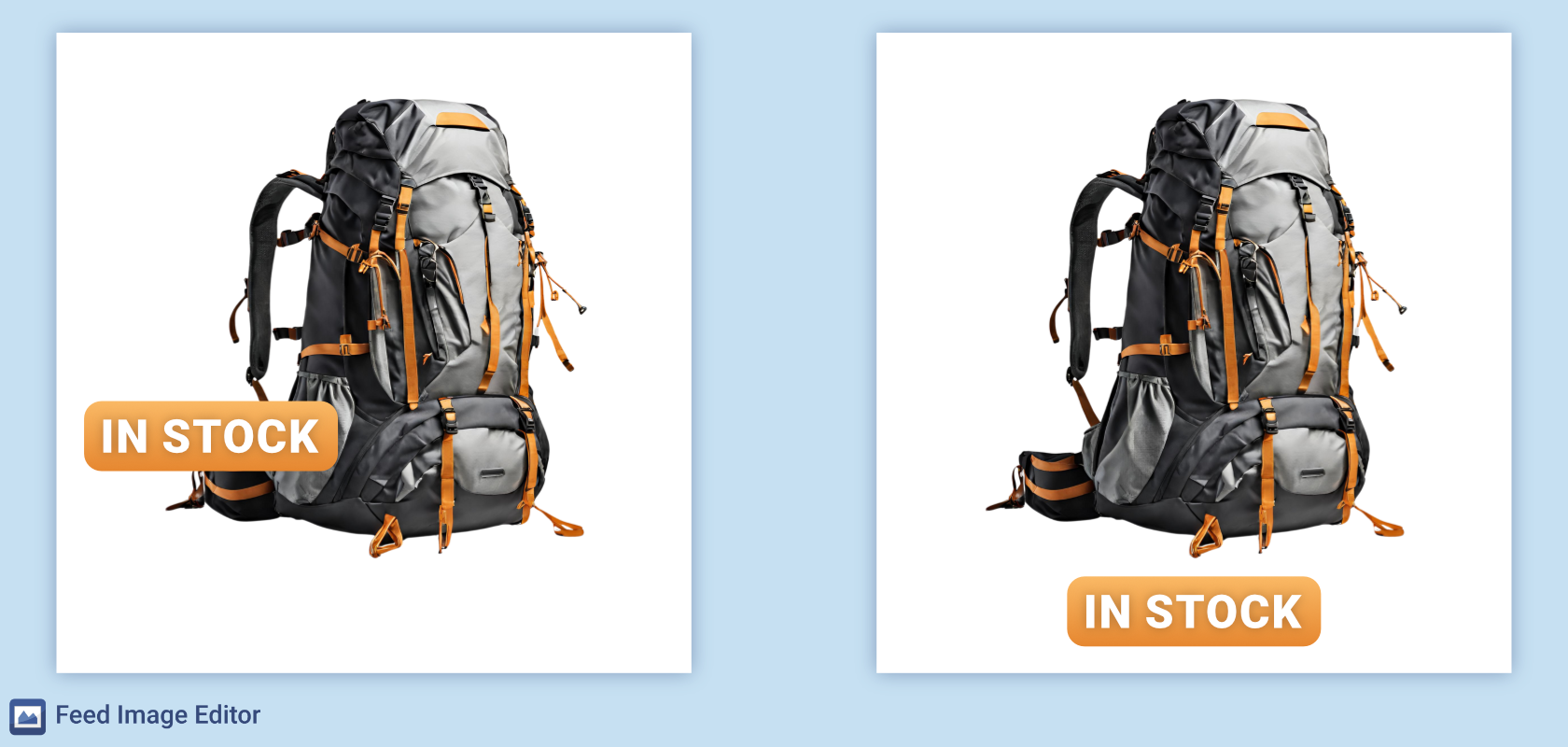
Set the overlap to determine the position of the graphic layers relative to the product in the image
With the overlap, you position the graphic elements so that they do not obscure any product or part of a product in the ad. It works great with the Autocrop feature, which takes care of cropping the product image and aligning the product to the center of the canvas. See more detailed instructions and reasons to work with the overlap.
WORKING WITH OVERLAP
The overlap ensures that graphic labels, text, or watermarks are placed so that no product from your feed overlaps. See how to set the overlap:
- Start by creating a new template in the Feed Image Editoru, or open one you've created.
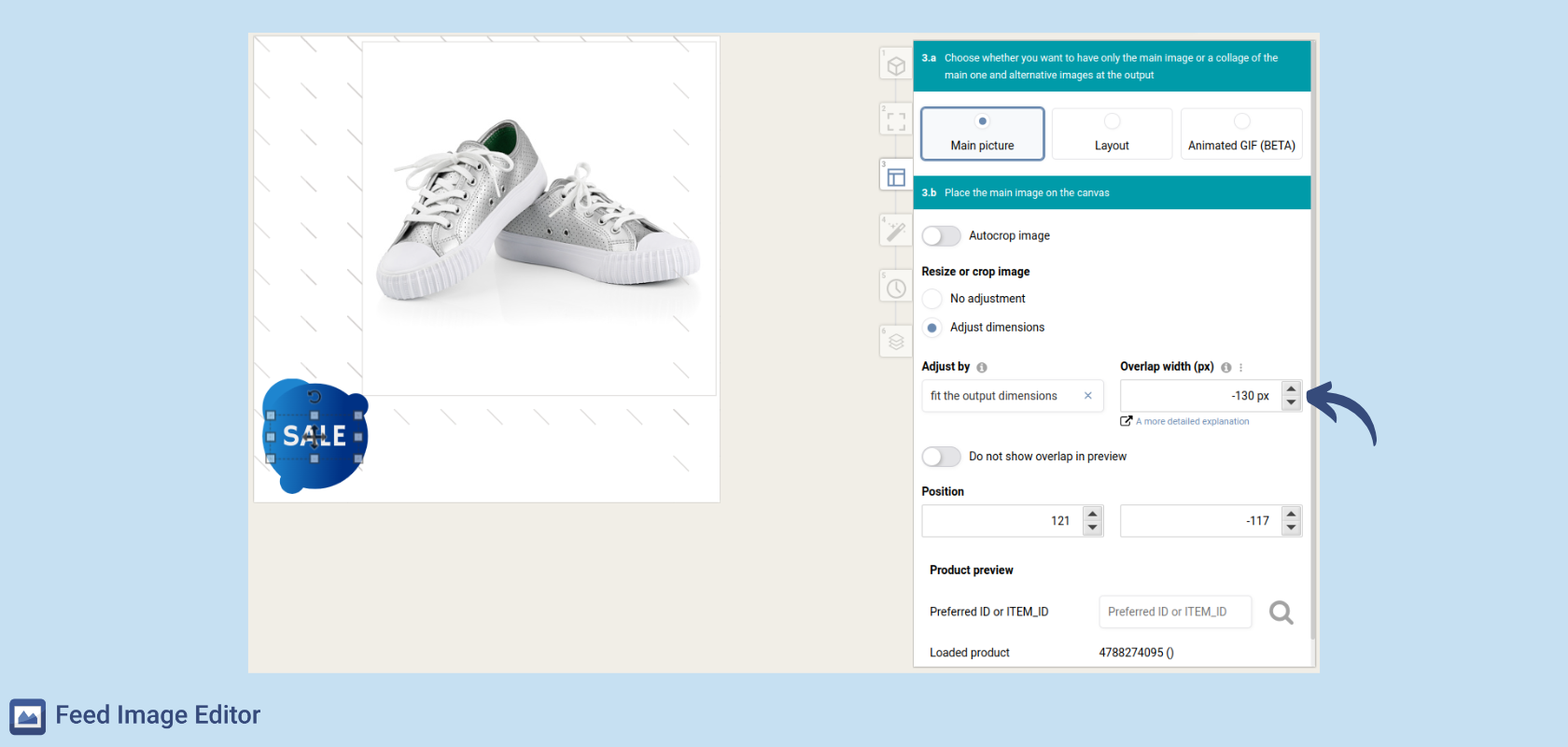
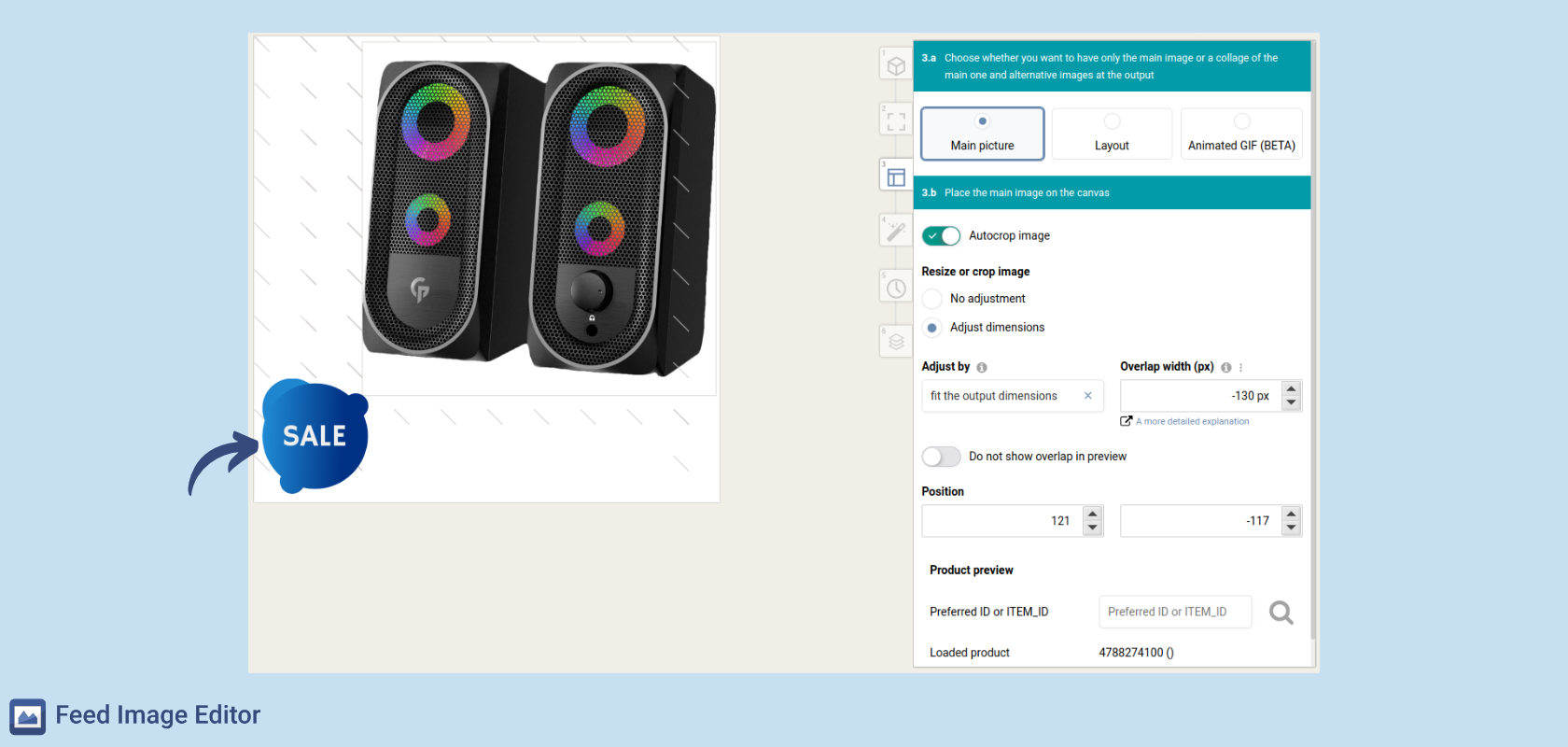
- On tab 3, section b, you'll find the Place the main image on the canvas. This section is where you can set the overlay. If you want to shrink the product in the image, set the overlap to a negative value in pixels. Conversely, adding a plus value will make the product larger.
After reducing the overlap, you will see a hatched area on the canvas. This is an area that ensures that if you place layers in it, they will not overlap the product. You can check this with the random product samples.
TIP
Read about Autocrop (automatic cropping and centering of a product image) in the article Automatic alignment of products in an image. Use the feature to its full potential along with the cool background removal effect.
AUTOMATIC AND BULK EDITING OF PRODUCT IMAGES
The Feed Image Editor app is ideal for bulk editing images. It's full of automated features to make your job easier like the overlap. See for yourself. The first 30 days are completely free.








Add new comment