There is one more step to successfully displaying all of your product images. That is to check if the files to which the URL in the product details refers are standard image formats. In the following tutorial, we will show you how.
In the previous two articles, we explained how to identify products that lack images and how to track down technical issues of mages that didn't show up. Today, we are going to show you how to find products that have uploaded files that do not apply to the usually supported graphic formats.
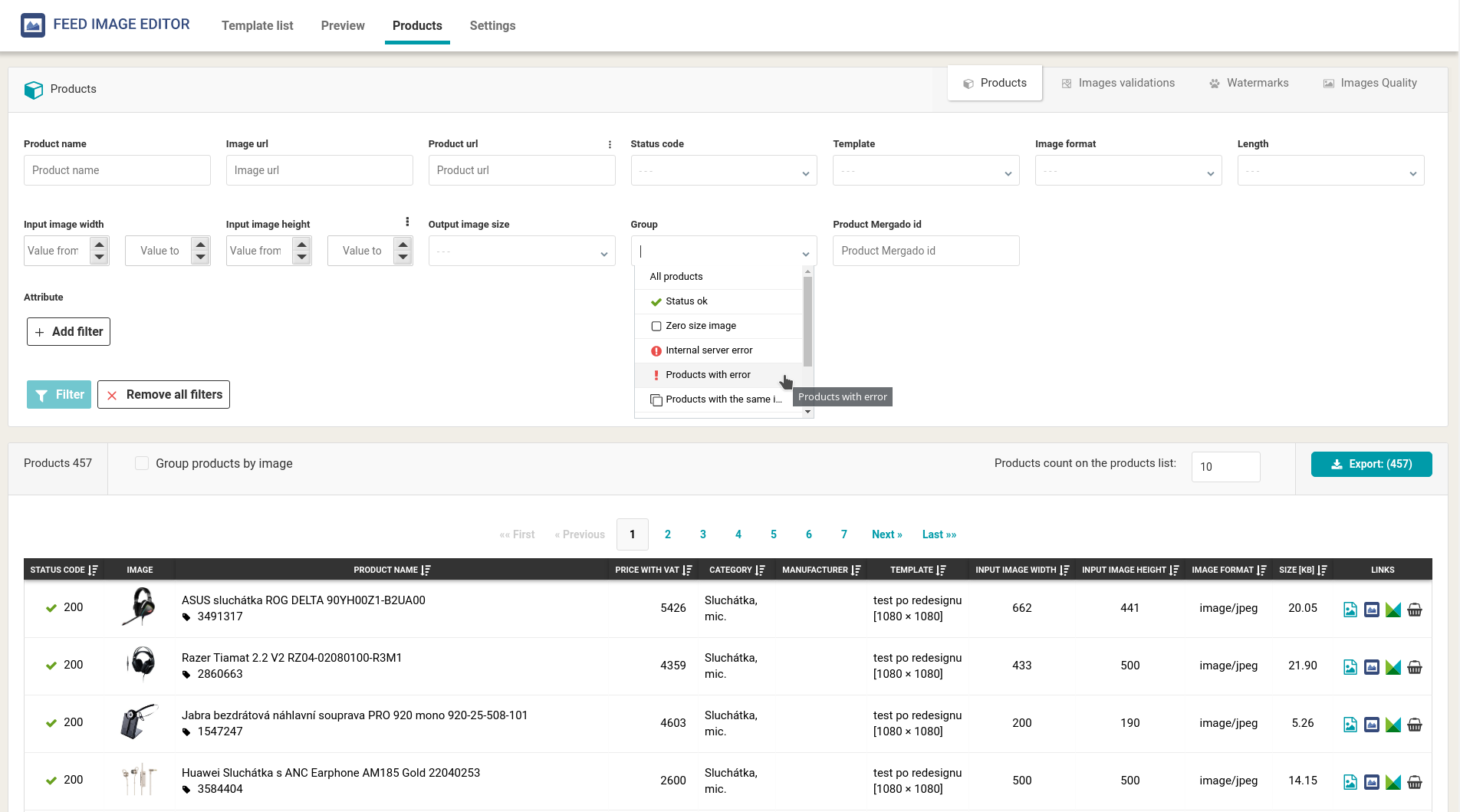
Use filters in the Products section
As in the previous two tutorials, we will use filters in the Products section. In the Group field, select Products with an error and confirm with the Filter button. After filtering, we recommend that you edit the URLs for these products to point to standard image files. Delete the original files from your server.

Formats not supported by comparison engines and advertising systems
Product image criteria vary by each advertising system and comparison engine. For better orientation, read the recommended articles at the bottom of the page. You will learn all the practical information.
If you've already mastered the edits of the first two articles of this series, you've come a long way to make sure your images are displayed correctly. But this is just the beginning. Keep reading the following articles - we'll focus on how you make your images perfect in technical and content terms.






Add new comment